テキストの順番通りにクリスタの勉強をしていきます。
前回の「グラデーションと図形 ~クリスタ」までは女の子の絵をもとに絵を仕上げていきたいと思っていましたが
今回は図形の面白さに少しはまってしまい、もとの絵の完成を度外視で勉強を進めてしまいました。
目次
図形を作る
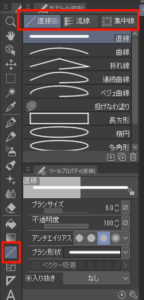
図形ツールの中には、
大きなカテゴリーとして、
「直接描画」「流線」「集中線」
の3種類があります。

そして、その「直接描画」の中には
「直線」「曲線」「折れ線」「連続曲線」・・・
など様々なサブツールが用意されています。

上から順番に見ていこうと思います。
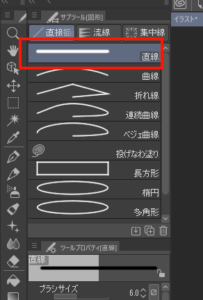
1. 直線

まずは一番上の直線です。
中学の数学で言うところの線分です。
描いてみると

マウスで十分に線を引くことができますね。
直線~応用1~
「直線」のサブツールを選択中、直線を引く始点をクリックし、
「shift↑」を押しながら、カーソルを動かします。
すると
このように、「垂直」→「斜め45°」→「水平」→・・・
と360°を45°刻みで線をしていして引くことができます。
直線~応用2~
「図形ツール」ではなく、「ブラシツール」の選択中に
「shift↑」を押すと前回クリックした点から、
現在のカーソルの位置まで線分が表示され、
終点をクリックすると線分が描画されます。
下は「Gペン」での描画の様子です。
直線を引きたいシーンは比較的多いので、
「ブラシ」の選択中に直線がひけるのは便利です。
2. 曲線
つぎは曲線についてです。
2点間をつなぐ曲線の描き方です。
始点と終点に直線を描き、描きたい弧になるように引っ張ってクリックで描けます。
さらに、上の動画の2つ目の曲線は、最初の直線を「shift↑」を押しながら作成したものです。
「直線~応用1~」のサブツールの時と同様、45°刻みに始点と終点をつなぐ線を指定することができます。
3. 折れ線
次は折れ線です。
始点からクリックする度につながった線分が作成され、
再び始点に戻りクリックされたタイミングまたは、「↩enter」で図形が決定されます。
動画の一つ目に描いている星の2か所の水平線は「直線~応用1~」の時と同様に
「shift↑」を押しながら水平線を引いています。
2つ目に描いている中途半端な何かの星座のような絵は、
最終は「↩enter」で作画を終えています。
4. 連続曲線
次は連続曲線です。
連続折れ線とほぼ同様の使い方で、線と線のつなぎ目が角張らずに、
曲線になります。
こちらも「折れ線」と同様に始点に戻ってきたタイミングまたは
「↩enter」が押されたタイミングで作画が終わります。
5. ベジェ曲線
次はベジェ曲線です。
そもそもベジェ曲線ってなに?って感じなので、
早速ググってみました。
ベジェ曲線 【Bezier curve】 ベジエ曲線
n個の点(制御点という)の座標を指定すると、n-1次の多項式によって示される。この曲線は始点と終点を通り、始点とその隣の制御点を結ぶ直線、および、終点とその隣の制御点を結ぶ直線の両方に接する。
始点と終点の位置が同じでも、途中の制御点の位置を変更することで曲線の形を任意に変形することができる。作図ソフトなどでは4つの点(始点・終点と中間に2つの制御点)によって描画される3次ベジェ曲線がよく利用される。
1960年代前半にフランスの自動車メーカー、ルノーの技術者であったピエール・ベジェ(Pierre Bézier)が自動車の車体デザインのために考案し、最初に発表したためこのような名称で知られる。ライバルメーカーのシトロエンで働いていたポール・ド・カステリョ(Paul de Casteljau)もベジェ以前に独立に同じ曲線を考案していたことが知られている。
出典:IT用語辞典 e-Words より
つまりフランスを代表する自動車メーカーの二人の天才によって考え出された作画方法ってことらしいです。
早速描いてみました。
例の女の子の下描きに、ベジェ曲線を使って線画を加えてみました。
全く持ってうまく使えていませんが、手で描くよりも随分ときれいに曲線が出せていることが分かります。
もっと練習すれば、以前に描いた「仕事用のデスクトップPCにある”マウス”の絵」も
もっときれいな曲線で描けるようになると思います。
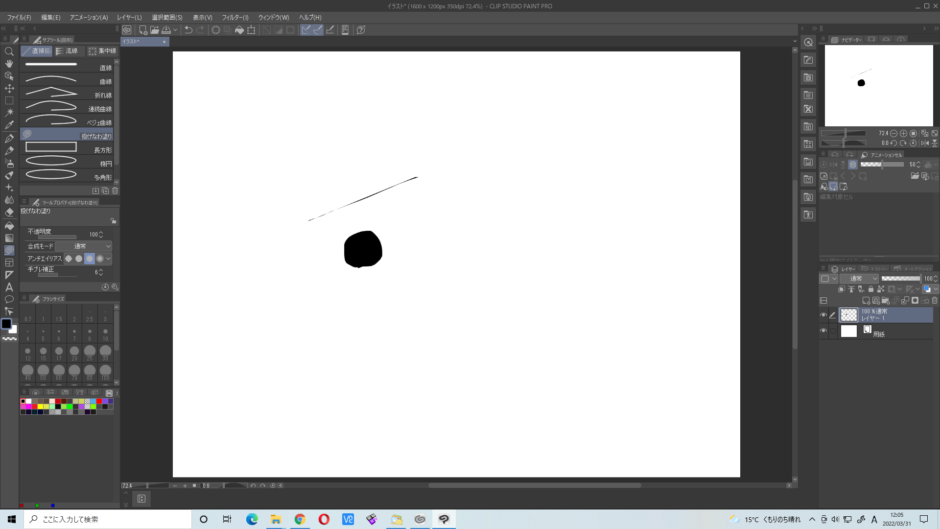
6. 投げなわ塗り
次は「投げなわ塗り」です。
囲んだ範囲のすべてが指定色で塗りつぶされます。
また囲むことなく直線を引いたとしても、少し弧になっている部分にも
塗りつぶされます。
 ←丸く塗りつぶされているものの上に、直線を引くと
←丸く塗りつぶされているものの上に、直線を引くと
 ←手で描いているため少し“弧”になっている部分が太い線になりました。
←手で描いているため少し“弧”になっている部分が太い線になりました。
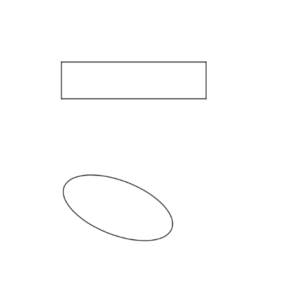
7. 長方形・楕円
長方形も楕円もほぼ同じ操作性で、長方形、楕円のそれぞれを描くことができます。
ただし、楕円のみ回転させられることが可能です。
長方形に関しては回転させられることはできませんでした。

また「直線~応用1~」のときと同様に、
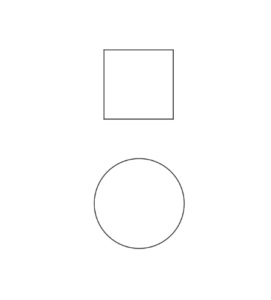
「shift↑」キーを押しながら長方形や楕円を描くと

正方形と円になりました。
もちろん円は回転させても形はまったく変わらないため、
回転させることはできません。
多角形
最後は多角形です。

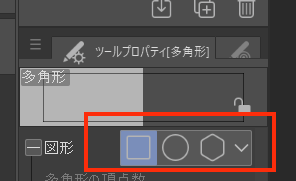
多角形のサブツールの中の「図形」の中に

「長方形」「楕円」「多角形」があります。
って感じですね。
しかも、「長方形」に関しては、上の長方形ではできなかった回転が出来てしまいます。

そして「shift↑」を押しながらの操作は「長方形」と「楕円」と全く同様に、
正方形と円を描くことができます。
そして多角形と言えば五角形以上でしょう!(←私の勝手なイメージ)
ということで、作成してみました。

赤の四角で囲んだ部分を「6」「7」「8」に変更しながら作成してみました。
角度の変更もできるし、横長・縦長などの調整もできてすごく使い勝手が良かったです。
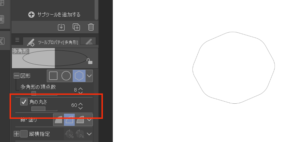
同じ八角形でも

赤で囲んだ「角の丸さ」を変更するだけで、
8角形の印象が随分と変わってしまいます。
いろいろなシチュエーションでの書き分けが簡単であると思います。
最後に
図形の勉強でしたが、
直線という図形とは言い難いものから始まり、
多角形という無限の可能性のあるものにまで触れることができました。
今後絵を描いていくうえで、
きれいな曲線出しをしたり、図形を描いたりとさまざまな機会が、あることは間違いないので、
特に曲線出しに関しては練習を重ねることと、いろんな機能があることを意識しながら
絵を描いていこうと思います。
今回は以上です。
最後までお付き合いいただきありがとうございました。