今回は、定規を活用してきれいな直線や曲線を描く方法と、
色調を補正することで、明るさやコントラストを変化させる方法を学びます。
今回も前回の『すでに使った色を使う・素材を使う』でも使用した絵をもとにして
学習していきます。
目次
定規の活用
「定規」ツールを使えば、まっすぐな直線や、滑らかなカーブ、
綺麗な円や楕円、角度が均一な多角形などを簡単に描くことができます。
もちろん「図形」ツールを使ってきれいな直線、滑らかな曲線を描くこともできますが、
定規ツールを使うことで、あとでなぞる筆圧次第で濃淡や太さを変えることができます。

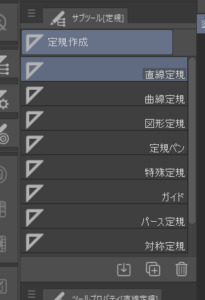
「定規」ツールの中には8種類の定規作成のサブツールがあります。
上から順番に見ていこうと思います。
1.直線定規

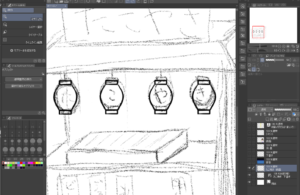
これまで描いてきた女の子の絵の背景に、
たこ焼き屋を描いてみました。
鉛筆で下書きをしたのですが、
やはりうまく直線を表現しきれませんでした。
そこで、直線の定規を使い、下書きにトレースをしてみました。

水平線と垂直線は『図形を入れる~クリスタ』で使った
「shift」を押しながら、線を引きました。
『図形を入れる~クリスタ』で学習した直線の描き方でもよかったのですが、
今回はあえてこのような形での作画をしてみました。
定規が消える?!
ここで定規を使用したのは、「たこ焼き 下書き」のレイヤーで、
ひとつ上の「たこ焼き 線画」レイヤーを編集中にすると、定規が消えてしました。

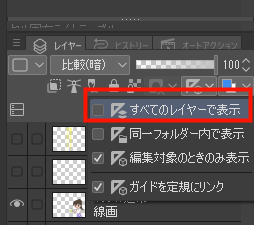
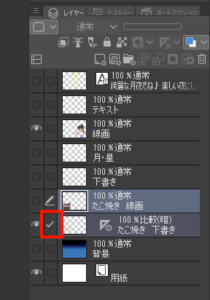
この解消法として、下の左の絵のように、
「定規の表示範囲の設定」で「編集対象のときのみ表示」をやめて
「すべてのレイヤーで表示」または「同一フォルダー内で表示」にするか、
下の右の絵のように、赤で囲んだところにレ点を入れておけば、表示できました。


2.図形定規
定規ツールを上から見ていくと次に来るのは曲線なのですが、
後回しです。
次は「たこ焼き」と書かれた提灯をきれいに整えていきたいと思います。
今回使ったのは、「図形定規」の「長方形」です。

提灯の上にある長方形部分に定規をいれて、

コマンドバーにある「定規にスナップ」がONになっていることに注意をして、
Gペンで線画を描きました。

下書きを非表示にしてから、
「シュリンク選択」で、先ほど描いた長方形を選択して
コピー&ペースト。

「たこ焼き 下書き」を再び表示して、
「操作」の「オブジェクト」で先ほどコピーした長方形を
提灯の下の長方形にあわせて配置しました。
そしてレイヤーもひとつにまとめました。
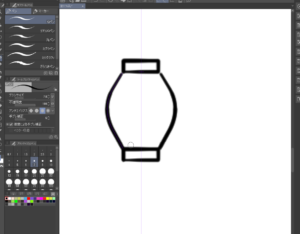
3.曲線定規
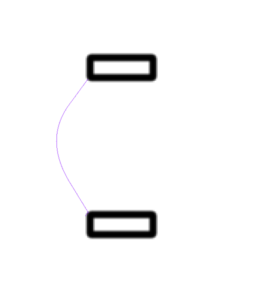
次は提灯の曲線部分です。
これも「図形」ツールの「曲線」でもよかったのですが、
次の「4」の項目の関係もあるので、
あえて定規ツールを使用して描いてみます。

すごく薄いので、下書きを消してみました。

いい感じかなーと思うので、これで行きます。

Gペンでなぞってみました。
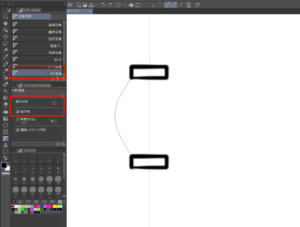
4.対称定規
もう片側も同じように「定規」ツールの「曲線」で
描けばいいのですが、左右対称にするのは至難の業なので、
「対称定規」を使いました。

「対称定規」の「ツールプロパティ」の
「線の本数」を2本にして、
先に描いた長方形の真ん中ぐらいに線を引くと、
直線が現れます(垂線を引きたかったので「shift↑」を押しながら引きました)。
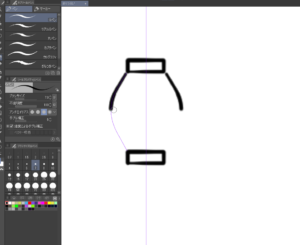
そしてGペンで曲線をなぞると、

先ほど「対称定規」で描いた垂線に対して
線対称の絵が現れました。

完成です。

同じものを4つコピーし、提灯は完成です。
残りのたこ焼き屋の作業ももう少しなので、
進めていきます。

とりあえず、こんな感じでおいておきます。
色調補正
明るさやコントラストなどの色調を補正することで画像全体の
雰囲気を変えることが出来るとのこと。
早速やってみます。
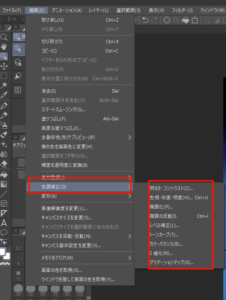
「編集」メニュー → 「色調補正」

また上から順番に見ていきます
明るさ・コントラスト
一番上の「明るさ・コントラスト」が、色調補正の中の代表格とのことです。
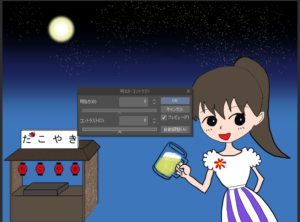
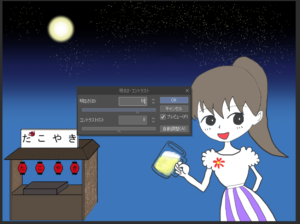
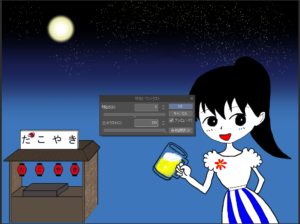
明るさ:0、コントラスト:0

↑これがデフォルトのカラーです。
明るさだけの調整
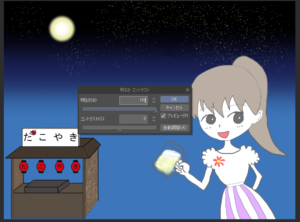
明るさ:+50、コントラスト:0

明るさ:+100、コントラスト:0

女優ライト当てすぎみたいになってますね。
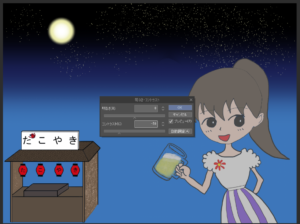
明るさ:ー50、コントラスト:0

明るさ:ー100、コントラスト:0

結構“夜感”が出てて、いい感じかもですが、横の「たこやき」も
暗くしないと変ですね
「明るさ」を+(プラス)方向に数字を大きくすると、
編集レイヤーが明るくなり、
「明るさ」をー(マイナス)方向に数字を大きくすると、
編集レイヤーが暗くなります。
コントラストのみの調整
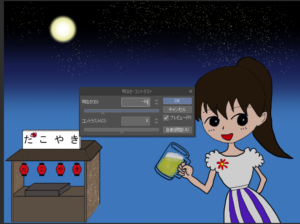
明るさ:0、コントラスト:+50

明るさ:0、コントラスト:+100

これはもはや違う色ですね。肌白過ぎますし
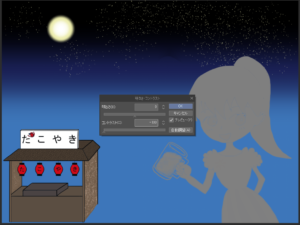
明るさ:0、コントラスト:ー50

明るさ:0、コントラスト:ー100

シルエットしな残らなくなるのですね。
行きつく先は灰色。
「コントラスト」を+(プラス)方向に数字を大きくすると、
編集レイヤーの明るいところはより明るく、暗いところはより暗くなります。
「コントラスト」をー(マイナス)方向に数字を大きくすると、
編集レイヤーの明るいところは暗く、暗いところは明るくなります。
コントラストのー100は本気でいつ使うのか知りたいところです。
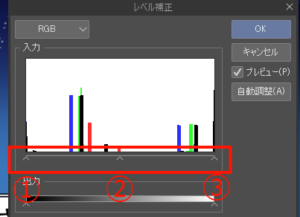
レベル補正
より精密に画像の明暗を調整する方法です。

「レベル補正」の中には大きく「入力」と「出力」があります。
テキストでは入力しか触っていないので、
ここでも入力だけを触ってみることにします。

入力部分の “ ^ ” は
①シャドウ入力 : 画像の中で最も暗い部分
②ガンマ入力 : 画像の中間の明るさ
③ハイライト入力 : 画像の中で最も明るい部分
という構成になっています。
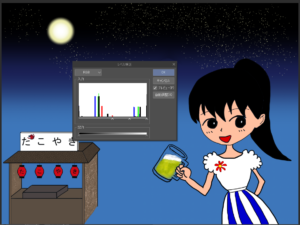
実際に動かしてみます。

まずはシャドウ入力だけを掴んでスライドさせ、
バーの中心に移動させた様子です。
少し日焼け気味で、髪色も黒くなりました。

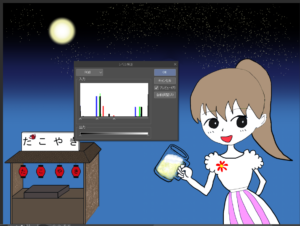
次にハイライト入力だけを掴んでスライドさせ、
バーの中心に移動させた様子です。
ブロンズヘアーの白人っぽくなりました。
目の色も青か緑に変えたい気分です。

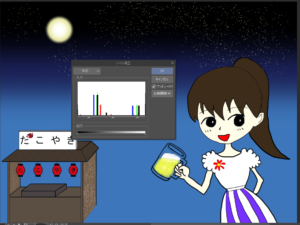
次にガンマ入力の位置は変えずに、
シャドウ入力とハイライト入力を変えた様子です。
上の2人の子ども見たいな感じになりました。
黒寄りの髪色に白人。
細かく調整できる感じで、楽しいです。
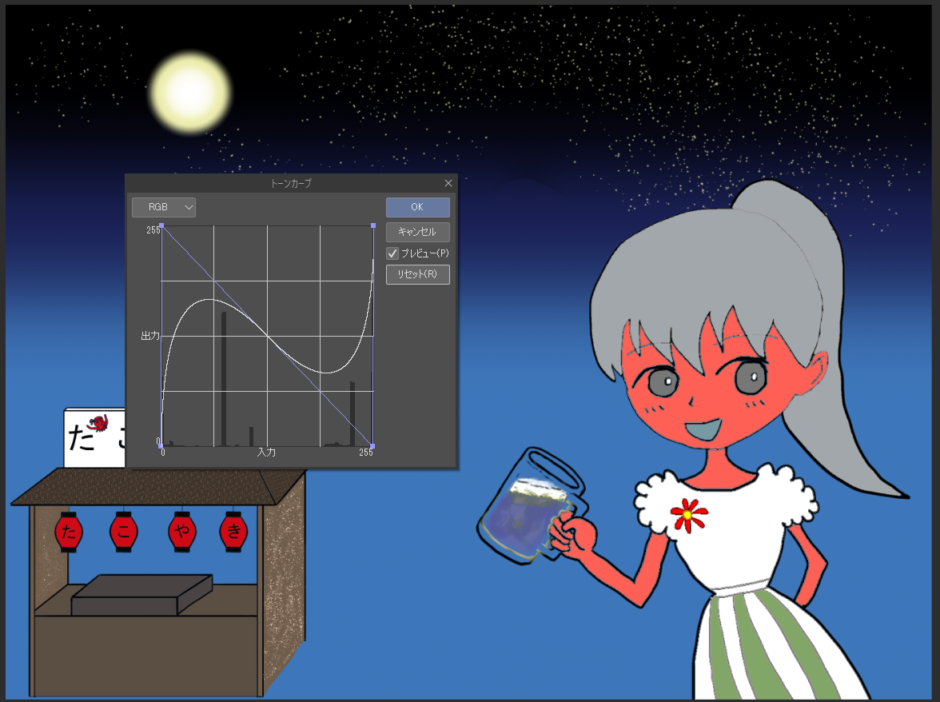
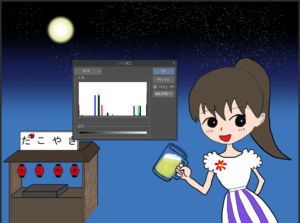
トーンカーブ
トーンカーブでは、グラフ化されたカーブを使って
明暗・コントラストを調整できるとのことです。
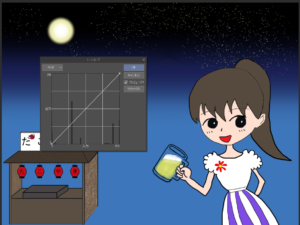
デフォルトでは y=xの直線ですが、

この直線を自由に操作することができます。
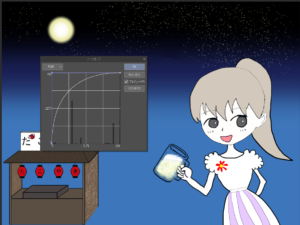
出力軸(y軸)と入力軸(x軸)のちょうど中心ぐらいをもって
左上に引き上げ、対数関数(y= logx)のようなグラフにすると、

このように白人になりました。
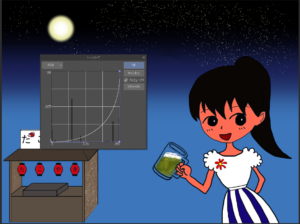
また逆に中心を右下に引き下げ、指数関数(y=x^2)のようなグラフにすると

完全に酔っ払いになりました。
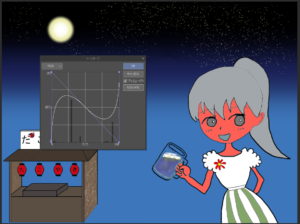
移動させる支点の個数はいくつでも増やせるようです。

支点を2つにして、三次関数(y=(x^3)ーax+b)のような
極大極小をもつグラフの形にすると
完全にヤバイ人の色調になってしまった。
このトーンカーブも細かな設定ができ、これも触ってて面白いです。
色調補正レイヤー
他にも色調補正はできますが、
最後に「色調補正レイヤー」の使い方を見ていきます。
色調補正は、一度してしまうと後で修正を加えることが困難となります。
そこで色調レイヤーを使うことにより、設定の変更が簡単になり、
完全に1からやり直す場合でもレイヤーを削除して作り直せます。
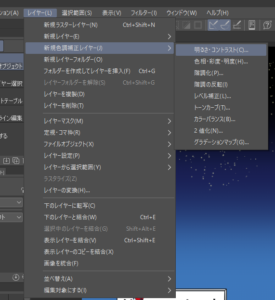
「レイヤー」メニューから新規色調補正レイヤーを出して、
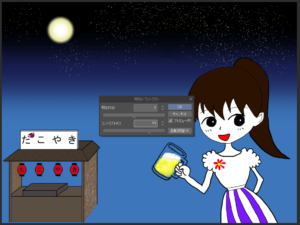
今回も「明るさ・コントラスト」でいきます。

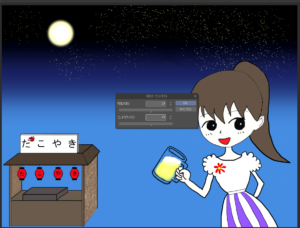
数値を入れて

「OK」を押します。
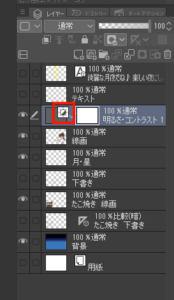
そして、色調の修正をするときは、

四角で囲んだところをダブルクリックすると、再び修正画面が出てきます。
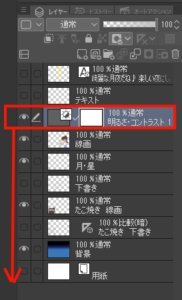
なお編集メニューの色調補正では、編集レイヤーのみの色調補正となりますが、
この色調補正レイヤーでは、色調補正レイヤーの配置されている以下のレイヤーがすべて有効になります。

複数枚のレイヤーを同じように補正しなくてすむので助かります。
まとめ
今回の「定規」ツールでは、直線だけではなく曲線や図形も設定することができ、
定規の設定の後、なぞるブラシツールの筆圧の強弱で線の太さや濃淡も自由にできるので、
強力なツールになると思いました。
また、線対象の図形も簡単にできてしまうので、このツールも多用していきたいと思います。
よりきれいに図形や滑らかな曲線を描けるようになったと思います。
「色調補正」でも、光の加減や、コントラストを後からコントロールできるため、
完成した絵の印象を変えたりすることが簡単になります。
今回は明るさ・コントラストだけでしたが、ほかにも色相・彩度・明度なども補正できるので、
いろいろと試してみたいと思います。
今回はこれで終わりです。
最後までお付き合いいただきありがとうございました。