テキストの続きです。
いよいよ一冊目の終盤です。
張り切って参ります。
目次 [hide]
すでに使った色を使う
着色の作業中に塗り残しに気付いた時や
過去に使った色を再び使いたいとき
使いたい色と全く同じ色をカラーサークルパレットから選び出すのは、
至難の業です。
というかほぼ不可能です。
そんな時に役に立つアイテムとして
- 「スポイト」ツール
- 「カラーヒストリー」
の2つが役立ちます。
今回も以前の「画像の移動・文字を入れる~クリスタ」の画像を使っていこうと思います。
「スポイト」ツール
スポイトは現在作業中のキャンバス上にある色を抽出し、
描画色に設定することができます。

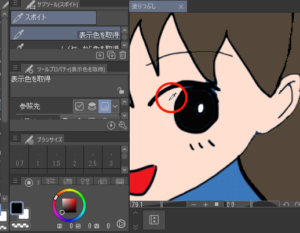
この絵の目の当りに塗り残しがあるので修正していきたいと思います。
修正方法として、「スポイト」ツールを使用します。
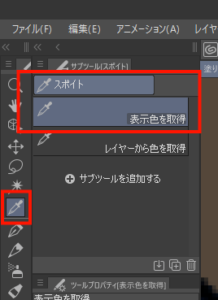
「スポイト」ツールを選択し、
「表示色を取得」サブツールを選択します。

使用したい色のところでクリックします(下の左の絵の赤い〇)。
 →
→ 
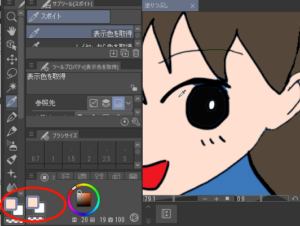
右の赤い〇の部分を見ると描画色が黒から肌色(これ今の時代に言うていい言葉なのか?)に代わっています。

一応、顔の塗り残しはすべて修正しました。
「スポイト」ツールのショートカットキー → 「alt」+「クリック」
ペンや鉛筆、エアブラシ、消しゴムなどの描画ツールを使用している時に、
いちいちスポイトツールにカーソルを合わせることは面倒です。
やはりそんなときは、やはりショートカットキーの出番です。
「alt」を押しながらキャンバス上の使いたい色をクリックすると、
描画色に設定することができます。
カラーヒストリー
上記の「スポイト」ツールに加えてもうひとつ、すでに使った色を描画色にする方法として
カラーヒストリーを使う方法があります。

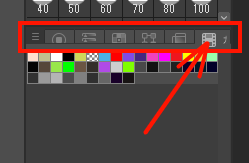
カラーパレット系の中の上図のアイコンをクリックすると
直近で使用したカラーが左から順番に保存されています。
この中から自分の使用したい色を選んでクリックすると、
その色が描画色になります。
このカラーヒストリーを使用するの最大のメリットは、
別の画像ファイルで使用していた色でも表示される点です。
スポイトの場合だと、現在開いている画像ファイルのキャンバス上にある色しか
選択できません。
しかしカラーヒストリーの場合は、ファイルの切替を行うことなく、
描画色に使用できます。
なので、複数ファイルを開いていない時や
複数ファイルを開いていても使用したい色がその中にない時には
重宝すると思いました。
すでに使った色を使うのまとめ
私みたいにまだ絵を描きだして間もない人間でも、
すでに使った色をまた使いたいタイミングは結構多く存在します。
今回の「すでに使った色を使う」の内でも「スポイト」ツールの「alt」キー操作は、
頻繁に活用するツールになる事が間違いないと思いました。
素材を使う
「素材」パレットには、模様や背景、漫画用の枠や吹き出し、花や星などの画像、3D作成用など
さまざまな素材が用意されていて、作品作りに使用することができます。
自分で1から作ると、かなり時間が掛かってしまいますが、
この素材を生かすことで、かなりの時短になると思います。
「素材」パレットを出す
デフォルトで「素材」パレットは出ていなかったので(少なくとも私は)、
まず「素材」パレットを引っ張り出してみます。
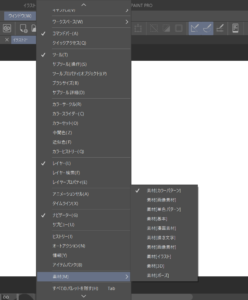
一番上のメニューバーの中の「ウィンドウ」→「素材」で出すことができました。

上の「素材」メニューの中のどれかをクリックすると
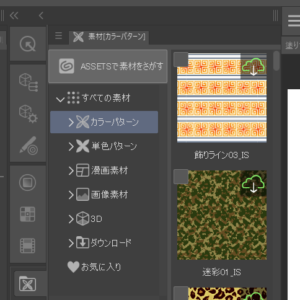
「素材」パレットが現れました。

「素材」パレットの中には
- カラーパターン
- 単色パターン
- 漫画素材
- 画像素材
- 3D
- ダウンロード
がありました。
順番に見ていきます。
カラーパターン
カラーパターンには、カラーリングされたいろいろな模様や柄が描かれているものがあります。
どのように使えばいいのか分からないので何とも言えないのですが、
洋服の色などに使えばいい感じ?ってのが多いように感じました。
単色パターン
単色パターンには、カラーパターンよりもはるかに多くの素材が用意されていました。
単色パターンはモノクロなので、自由に色を付けることができるので、
たくさんのパターンが用意さているのでしょうか?
よく分かりませんが、かなりの数があります。
こちらもうまく使えば、かなりのクオリティーの絵が描けそうです。
漫画素材
漫画素材はその名の通り、漫画を描くのに使えそうな素材が数多く用意されています。
漫画を描くときにはここまで用意されていたら、かなり時短になるのではないでしょうか。
なにせ効果音のような描き文字は描くのに何気に時間が掛かりそうに思えるので
画像素材
画像素材には、簡単なイラストと写真が数枚とブラシ素材としてたくさんの画像があります。
洋服や背景、手に持つ何かなどのイラストを飾るためにここからいろいろとピックアップして使うのもありかなぁと思いました。
3D
3Dの中にもたくさんの素材が用意されていました。
正直アニメーション以外での使い道が今の私には分かりませんが、
街並みや小物、図形、そしてなによりも人のポーズがかなりたくさん用意されていました。
また、ポーズは四肢だけではなく、指の一本一本まで細かく動かすことができます。
実際にどう使うのか全く分からないのですが、
また追々勉強していこうと思います。
素材を使うのまとめ
素材を使うことで、イラストを描いたり、漫画を描いたりするときに、
背景やそのメインのイラストの付属物などをきれいに表現することができるようなるでしょう。
また、細かい仕上げなども素材をうまく使うことで、
時短にもなるかと思いました。
カラーパターンから3Dまでの中の半数が
ダウンロードしなければ使用できないものばかりで
すべてをダウンロードしてしまうとさらに重いソフトになってしまいそうで少し怖いです。
今回は「素材」パレットの中に何があるのかを動画を通して少し紹介しましたが、
次回以降で実際に素材を使ってイラストを描いていきたいと思います。
最後に
今回は「すでに使った色を使う」と「素材をつかう」を勉強しました。
「すでに使った色を使う」は、即使える内容だったので早速に使ってみました。
同じ色を使いたいタイミングは本当にたくさんあるので、
今後もうまく活用していきたいと思います。
しかし、「素材をつかう」は正直テキストを見てもあまり使い方がわからなかったので、
今後2冊目以降のテキストでまた素材が登場したときに
勉強できればいいなと思います。
今回は以上です。
最後までお付き合いいただきありがとうございました。
